Lengthy gone are the times of dial-up web when net pages loaded line by line.
Immediately’s web customers anticipate an prompt response, with 93% of individuals leaving a web site as a result of it did not load correctly. Nobody wastes time on a poor expertise.
To raise the net expertise, Google launched Core Internet Vitals — a set of metrics to assist web site homeowners measure the velocity, responsiveness, and visible stability of their pages.
The Core Internet Vitals report offers you perception into web page efficiency, so you possibly can enhance your web site expertise and let the Google bots know it is worthy of a excessive search rating.
![→ Download Now: SEO Starter Pack [Free Kit]](../cta/default/53/1d7211ac-7b1b-4405-b940-54b8acedb26e.png)
However why does velocity and consumer expertise matter for your enterprise?
- If web page load time will increase from 1 second to three seconds, bounce price will increase 32%.
- If web page load time will increase from 1 second to six seconds, bounce price will increase by 106%. (Google)
A excessive bounce price hurts your backside line. Potential clients will merely bounce to a competing web site if yours is sluggish to load.
However should you study what metrics to hit and begin to enhance your pages, Google will reward you with higher rankings — and you may create a extra satisfying expertise for potential clients.
What are core net vitals?
Whereas it seems instantaneous, net pages load piece by piece. Which means types, photos, and headlines are seen at totally different instances, with the velocity of every ingredient contributing to the general load time. It is necessary to know your web page efficiency, each to please impatient guests and to satisfy the Core Internet Vitals thresholds.
To take action, it is advisable to perceive the metrics that make up the Core Internet Vitals:
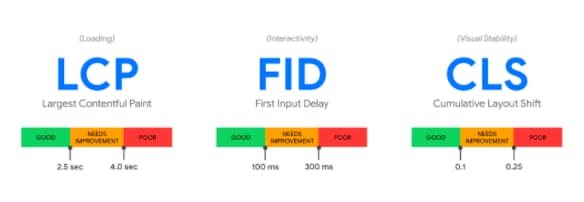
- Largest Contentful Paint (LCP) measures the loading efficiency of a web page. It considers the period of time it takes to load the biggest piece of content material (usually a video, picture, or textual content block) from when a consumer requests the URL. Google recommends websites preserve LCP underneath 2.5 seconds for 75% of their web page hundreds.
- First Enter Delay (FID) measures the interactivity of a web page. It is the time between an motion (assume, clicking a button or a hyperlink) to when a browser responds to that motion. The FID measurement comes from no matter ingredient is clicked first, turning the web page from a static to interactive. Responsiveness is essential to creating a superb first impression with guests by displaying your web site is dependable and operating easily. Google recommends websites preserve FID underneath 100 milliseconds for 75% of web page hundreds.
- Cumulative Format Shift (CLS) measures all the structure shifts that happen throughout a web page. It is scored from zero (no shifting) to a optimistic quantity (extra shifting). Widespread causes of shifting are dropdown banner adverts, buttons that seem, or photos that trigger a textual content block to maneuver. These all contribute to a unfavourable consumer expertise, which is why it is necessary to scale back the shifts that occur throughout your web site. Google recommends websites purpose for a CLS rating of 0.1 or much less.

Picture supply
By analyzing hundreds of thousands of pages, Google discovered that customers are 24% much less prone to abandon loading pages when a web site meets the above necessities. In case you’re itching for extra particulars, take a look at the analysis behind Defining the Core Internet Vitals metric thresholds.
Methods to Enhance Core Internet Vitals
Very first thing’s first, you want baseline metrics on your web site. Stroll by these steps to study your start line:
- Plug your URL into Google’s PageSpeed Insights device.
- Click on ‘Analyze.’
- Examine your efficiency. The labels “Poor,” “Wants enchancment,” and “Good” are given to your URL on each cell and desktop. Toggle between the 2 within the higher left-hand nook of the web page.
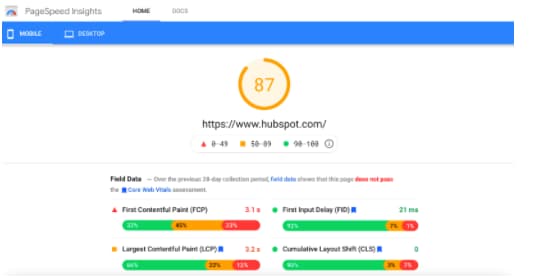
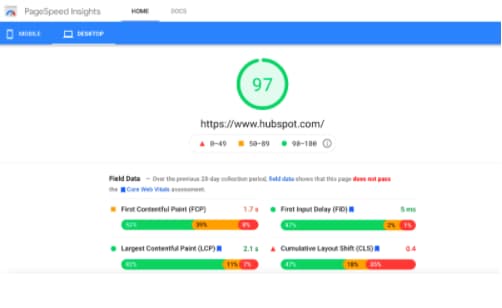
Here is what it seems like once I ran an evaluation on HubSpot.

 Picture supply
Picture supply
You may see the desktop model performs higher than cell, which is widespread. In a examine of 5 million pages, Backlinko discovered that the typical net web page takes 87.84% longer to load on cell versus desktop. Just a few main elements that affected velocity: the kind of CMS, CDNs and internet hosting, and web page weight.
In case your URL does not have sufficient information for a particular Core Internet Vitals metric, you will not see that metric seem on the report. As soon as your URL has sufficient information, your web page standing will mirror the metric that performs the worst.
Fixing Points in Core Internet Vitals
It would take work to enhance the efficiency of your pages, however you possibly can start tackling points with a step-by-step strategy.
- Prioritize points by label: Sort out all the things labeled “Poor” first. Then, select your work based mostly on the large-scale points that have an effect on the very best variety of URLs or a very powerful URLs. Subsequent comes points with the “Wants Enchancment” label.
- Make an inventory: Create a prioritized work checklist for the workforce that shall be updating the location. Embody these widespread web page fixes for reference:
- Scale back web page dimension to lower than 500KB.
- Restrict every web page to 50 assets for optimum cell efficiency.
- Think about optimizing your web page for quick loading utilizing AMP.
3. Share widespread fixes: Every Core Internet Vitals metric has a dozen methods to enhance the edge. Under, I’ve outlined the fundamental causes for a “Poor” standing and the way every will be mounted.
Enhancing LCP is affected by sluggish server response instances, client-side rendering, render-blocking JavaScript and CSS, and sluggish useful resource load instances. You may purpose to enhance LCD by optimizing every of the next web site components:
Enhancing FID is all about measuring how briskly your web site responds to consumer actions. Right here, you need to repair any unhealthy first experiences individuals have on a web page. To see learn how to enhance your FID threshold and examine how customers work together along with your web site, you possibly can run a efficiency audit with Chrome’s Lighthouse device. You can too strive the next tweaks to spice up your rating.
Enhancing CLS and lowering surprising shifts comes right down to following a handful of greatest practices. Say goodbye to jumpy banners and people unintentional advert clicks.
- Embody dimension attributes or CSS side ratio containers for photos and movies. These numbers inform the browser how a lot area to allocate for the web page ingredient whereas it is loading, which prevents shifts as components grow to be seen.
- Do not add content material above current content material. The one exception is that if it is in response to a consumer motion the place a shift is predicted.
- Present context for transitions. All animations and transitions inside a structure must have context and continuity should you’re transferring customers from one a part of the web page to a different.
While you assume a particular concern is mounted, you possibly can examine in case your thresholds have improved on the Search Console Core Internet Vitals report. Click on “Begin Monitoring” to launch a 28-day validation session that screens your web site for any indicators of the difficulty. If it does not pop up throughout that point, take into account it mounted.
Like all rating elements, the satan is within the particulars. In case you’re a developer or techie hungry for extra info on optimizing the Core Internet Vitals, check out Google’s guides to optimizing LCP, FID, or CSL.
Timeline for Core Internet Vitals Rating
Core Internet Vitals shall be included in Google Search rating starting Could 2021. They initially introduced plans for the replace in Could 2020 however pushed off the discharge as a result of world impression of COVID-19.
And, as Dave Brong, CTO of WebMechanix, factors out, “Core Internet Vitals is the ‘net 3.0’ that our era of search engine marketing and net improvement consultants are going through.”
“By shifting focus away from flimsy server-level metrics and extra to the consumer expertise (UX), Google is paving the best way for a greater accessible net sooner or later.”
As you put together your web site for the Core Internet Vitals, keep in mind that these are simply part of Google’s current search alerts. Search additionally considers cell friendliness, HTTPS safety, safe searching, and intrusive interstitial pointers.
A part of the Core Internet Vitals will embrace a number of modifications necessary for web site homeowners:
“The change for non-AMP content material to grow to be eligible to seem within the cell Prime Tales function in Search may also roll out in Could 2021. Any web page that meets the Google Information content material insurance policies shall be eligible and we’ll prioritize pages with nice web page expertise, whether or not applied utilizing AMP or another net know-how, as we rank the outcomes.” (Google)
Deciding to enhance your web site’s Core Internet Vitals could not appear to be a easy job. However by prioritizing probably the most problematic pages and coordinating along with your net workforce, you possibly can work towards a “Good” label and provides everybody visiting your web site an awesome expertise.

Source link















