Meta tags can be utilized to extend the visibility of a web site on search engines like google and yahoo, in order that they’re undeniably necessary for website positioning.
Alternatively, they’ll negatively have an effect on your web site’s website positioning rating if written improperly.
Let’s uncover what meta tags are, why they matter for website positioning, and the way to use them accurately to reap the advantages.
![→ Download Now: SEO Starter Pack [Free Kit]](../cta/default/53/1d7211ac-7b1b-4405-b940-54b8acedb26e.png)
What are meta tags?
Meta-tags are snippets of HTML code able to being crawled by search engine robots corresponding to Google.
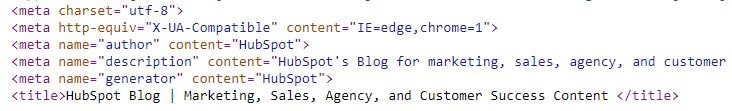
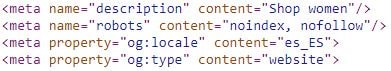
They’re influential in figuring out the visibility of an internet web page on the SERPs. Meta tags are added to the <head> part of pages and might solely be seen within the HTML code:

Why do meta tags matter to website positioning?
Meta tags are one of many most important channels {that a} web site has to speak with search engine robots — these answerable for crawling the content material of the pages to be listed. Meta tags are used to point to search engines like google and yahoo whether or not a web page needs to be listed or not, and provides further details about its content material.
This turns meta tags into core elements of an website positioning technique for 2 most important causes. With a superb writing and configuration of meta tags, we can assist robots to have a greater understanding of the content material of every web page of a web site, in order that we usually tend to rank greater within the SERPs.
Moreover, meta tags can supply further and high quality info to the customers in an effort to obtain extra clicks and the next CTR within the searches, in addition to to supply them a greater expertise inside the web site.
Examples of Meta Tags
Meta tags are a vital a part of a profitable website positioning technique, that is why it is very important write them in a novel manner, protecting Google in thoughts in an effort to rank greater, but additionally fascinated with the consumer. Let’s have a look at some examples of how it’s best to and should not write meta tags.
Examples of Unique Meta Title and Meta-description Tags
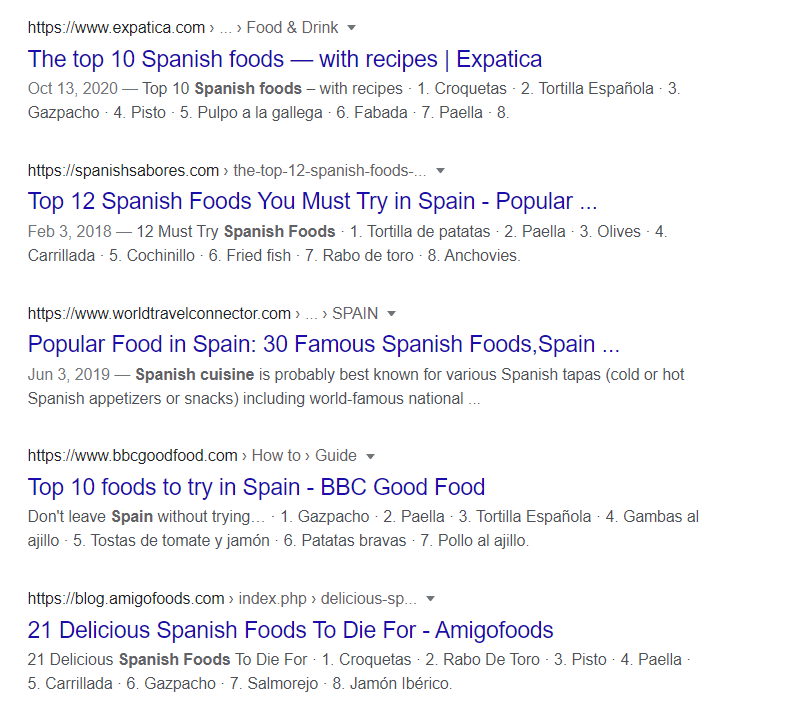
With meta title and meta-description tags we point out each robots and customers the primary subject of the web page and what it’s about on the SERPs.
They need to be written in a novel and authentic manner in order that they describe the content material and entice the eye of tourists. This fashion we will handle to seem even above giant web sites or directories.

Alternatively, if we don’t optimize the title tags with the primary key phrases and matters of the web page, nor in a horny manner, it is going to be tougher to seem within the first positions of the SERPs.
And never solely that: avoiding key phrase stuffing can also be really useful, which implies that we should not repeat a phrase an excessive amount of as a result of in any other case it appears to be like unnatural.

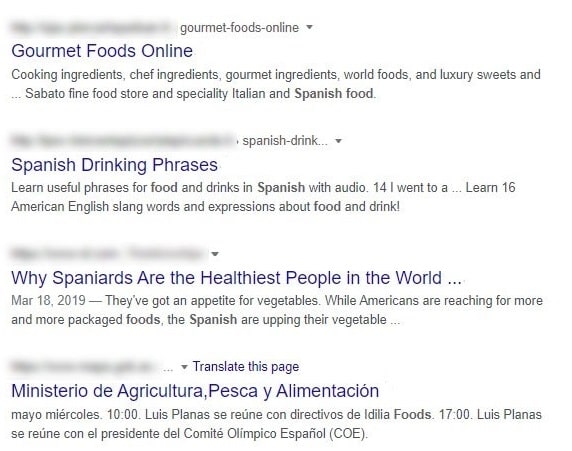
Examples of Meta-tags that Can Injury Our Complete Digital Technique
A foul setup of a meta tag, both by mistake or lack of expertise, can significantly harm your entire visibility of the web site.
On this case, we’re speaking in regards to the robots meta-tag with content material=”noindex” via which we point out to search engines like google and yahoo that we don’t want a web page to be listed — due to this fact seen — within the SERPs. With this instance of robots meta tags, it is tough to get natural clicks on an internet web page from Google because it won’t be listed.
<meta title=”robots” content material=”noindex, nofollow”/>

Alternatively, with content material=”index” we do inform the robots that we wish to be listed to seem within the SERPS outcomes:
<meta title=”robots” content material=”observe, index, max-snippet:-1, max-video-preview:-1, max-image-preview:giant”/>
Because of this, it is vitally necessary to know the way to keep away from these examples of meta tags that may significantly lower the visibility of the web site on search engines like google and yahoo.
Write Meta Tags
In case you are questioning the way to write meta tags to have a greater efficiency it will be significant that you simply at all times write content material fascinated with your customers. Then, you probably have designed a effectively applied website positioning technique, it’s going to enable you to rank your pages robotically.
That is why, once you write meta tags it’s best to keep in mind to incorporate the web page’s theme or its subject. Whether it is attainable along with your most important key phrase or synonyms, specifically within the case of title and meta-descriptions tags.
When writing them it is very important observe the next tricks to observe Google’s pointers to attempt to rank higher.
Title Tags
Through the use of the title tag, we point out the title of the web page content material to each Google and the customers on the major search engines. This tag shouldn’t be confused with the heading 1, the primary title of the textual content. The title meta tag is simply seen to customers on the search outcomes, however not inside the web page.
Finest practices to put in writing title tags:
- Summarize the primary subject of the web page with the primary key phrase or phrases.
- Write distinctive, authentic and enticing titles to draw the eye of customers and enhance the CTR of the web page within the SERPs.
- Be correct and descriptive based mostly on the content material of the web page.
- Don’t exceed or repeat key phrases.
- Write no more than 60 characters roughly (most of 580 pixels).
Write Title Tags
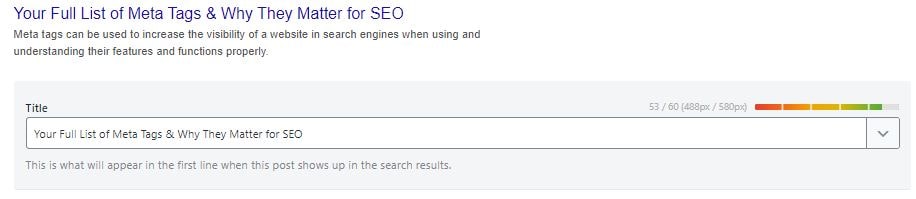
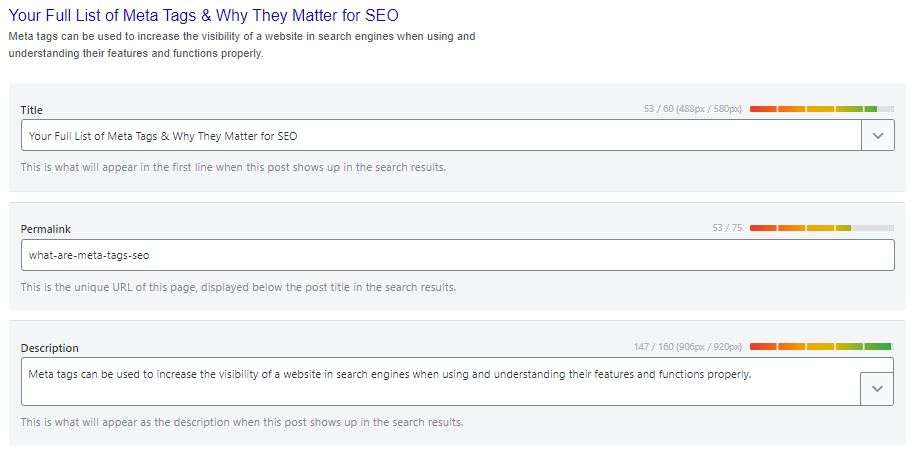
In WordPress or comparable CMS instruments, you’ll be able to set up website positioning plugins corresponding to Rank Math or Yoast website positioning that may enable you to to edit and preview your title tags.

Or you too can paste the next code into the <head> of your webpage:
<title>What’s a Web site Title (Title Tag)& Why Does It Matter for website positioning?</title>

Meta-description Tags
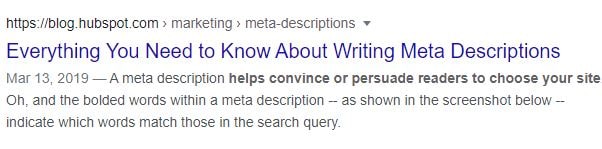
Meta-description tags supply the choice so as to add a short description of the web page, which will probably be seen on the search outcomes.
Though Google doesn’t at all times show the content material that the creator has proposed, typically it may be generated robotically via the content material of the web page in the event that they worth that these generated by the consumer should not of sufficient “high quality” or should not associated to the consumer’s question.
Finest practices to put in writing meta-description tags:
- Write the meta-descriptions in a customized manner summarizing the content material of the web page.
- Embody the key phrase initially of the sentence in a pure manner and with out repeating it abundantly.
- Make them enticing and authentic.
- Maintain it between 140 and 160 characters roughly (most 920 pixels).
Write Meta-description Tags
You too can use website positioning plugins that may enable you to to edit and preview this part:

Or you too can paste the next code into the <head> of your web page:
<meta title=”description” content material=”A meta description is principally what helps the searcher resolve whether or not or to not click on the hyperlink to an article or webpage. A meta description helps persuade or persuade readers to decide on your web site. “/>
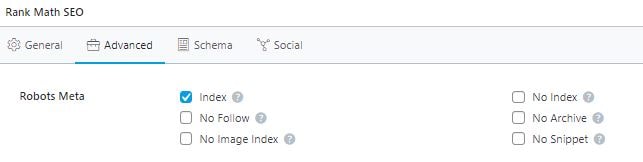
 Meta-robots
Meta-robots
The robots meta-tag is likely one of the key meta-tags in an website positioning technique. This tag particularly tells a search engine whether or not a web page needs to be listed or adopted, or not.
- Basically, the default values are index, observe and it’s not essential to specify them typically. With this we point out to the robots that we would like the web page to be listed on the SERPs and that it may be adopted.
- Quite the opposite, if we point out the values noindex, nofollow, we’re telling Google that we don’t want these hyperlinks to be adopted nor to seem on the major search engines.
Finest Practices to Write Meta Robots Tags
- Do not confuse noindex tags with robots.txt. By means of robots.txt recordsdata we point out to a search engine if we wish to crawl some pages or not, whereas via robots tag we inform if a web site needs to be listed or not. That is why it will be significant to not block noindex pages on robots.txt recordsdata, as robots will not have the ability to learn them
Write Meta Robots Tags
You possibly can edit the robots tag with Rank Math or Yoast website positioning:

Or you too can paste the next code into the <head> of your web page in case you need your web page to be listed and adopted:
<meta title=”robots” content material=”observe, index, max-snippet:-1, max-video-preview:-1, max-image-preview:giant”/>
Meta Viewport Tag
The meta viewport tag is used to regulate the best way we inform the major search engines the way to render and show a web page on completely different gadgets (cellular, pill and desktop).
Finest practices to Write Meta Robots Tags
- Use a meta viewport tag in your complete web site to adapt the content material for the cellular model.
edit viewport tag?
Should you do know what you might be actually doing, you’ll be able to edit your viewport tag on the <head> of your doc. If not, use the choice really useful by default:
<!DOCTYPE html>
<html lang=”en”>
<head> …
<meta title=”viewport” content material=”width=device-width, initial-scale=1″> …
</head> …
….
Full record of Meta Tags
However there are nonetheless many extra meta-tags. We give you a whole record of key meta-tags to your website positioning technique:
Different meta tags, not necessities for website positioning, however really useful to keep in mind:
- Writer meta-tag, to call the creator of the web page
- Copyright meta- tag, proprietor of the rights to the supply code of an HTML web page.
- Meta title score tag, to specify grownup content material
- Date meta-tags, to point the date of the content material
As we will see, there are completely different meta tags that can be utilized to assist us talk in a greater manner with each the consumer and search engines like google and yahoo so that everybody understands higher the knowledge that’s supplied. However it is very important know every one in every of them and optimize in a horny and optimum manner.

Source link