While you’re sifting via your Information Feed, what tends to catch your consideration? Extra seemingly than not, it is YouTube movies, footage, animated GIFs, and different visible content material, proper?
Whereas text-based content material is all the time necessary when searching for solutions to a query, creating visuals corresponding to infographics, charts, graphs, animated GIFs, and different shareable photos can do wonders for catching your readers’ consideration and enhancing your article or report.
I do know what you may be considering: “I do not know find out how to design superior visuals. I am not inventive.”
Hello. I am Bethany, and I would be the first to let you know that I am not naturally creative. And but, I discovered a power in knowledge visualization at HubSpot, the place I’ve spent most of my days creating infographics and different visuals for weblog posts.
So, whereas I would not say I am naturally creative, I’ve discovered find out how to create compelling visible content material. So are you able to.

And you are able to do this by studying shade principle. Take into account this your introductory course, and we’ll be masking the next matters:
What’s shade principle?
Shade principle is the premise for the first guidelines and pointers that encompass shade and its use in creating aesthetically pleasing visuals. By understanding shade principle fundamentals, you possibly can start to parse the logical construction of shade for your self to create and use shade palettes extra strategically. The consequence means evoking a specific emotion, vibe, or aesthetic.
Why is shade principle necessary in net design?
Shade is a vital side, if not crucial side of design, and might affect the which means of textual content, how customers transfer round a specific format, and what they really feel as they achieve this. By understanding shade principle, you could be extra intentional in creating visuals that make an affect.
Whereas there are various instruments on the market to assist even probably the most inartistic of us to create compelling visuals, graphic design duties require somewhat extra background information on design rules.
Take deciding on the precise shade mixture, as an example. It is one thing which may appear straightforward at first however while you’re staring down a shade wheel, you are going to want you had some info on what you are taking a look at. Understanding how colours work collectively, the affect they’ll have on temper and emotion, and the way they alter the feel and appear of your web site is crucial that will help you stand out from the gang — for the precise causes.
From efficient CTAs to gross sales conversions and advertising and marketing efforts, the precise shade selection can spotlight particular sections of your web site, make it simpler for customers to navigate, or give them a way of familiarity from the primary second they click on via.
Nevertheless it’s not sufficient to easily choose colours and hope for one of the best — from shade principle to moods and schemes, discovering the precise HTML shade codes, and figuring out web-accessible colours for merchandise and web sites, the extra you recognize about utilizing shade, the higher your likelihood is for achievement.
Learn on for our designer’s information to paint principle, shade wheels, and shade schemes to your web site.
Shade Idea 101
Let’s first return to highschool artwork class to debate the fundamentals of shade.
Bear in mind listening to about main, secondary, and tertiary colours? They’re fairly necessary if you wish to perceive, nicely, all the things else about shade.

Major Colours
Major colours are these you possibly can’t create by combining two or extra different colours collectively. They’re quite a bit like prime numbers, which may’t be created by multiplying two different numbers collectively.
There are three main colours:
Consider main colours as your mum or dad colours, anchoring your design in a normal shade scheme. Anyone or mixture of those colours may give your model guardrails while you transfer to discover different shades, tones, and tints (we’ll speak about these in only a minute).
When designing and even portray with main colours, do not feel restricted to simply the three main colours listed above. Orange is not a main shade, for instance, however manufacturers can definitely use orange as their dominant shade (as we at HubSpot know this fairly nicely).
Realizing which main colours create orange is your ticket to figuring out colours which may go nicely with orange — given the precise shade, tone, or tint. This brings us to our subsequent kind of shade …
Secondary Colours
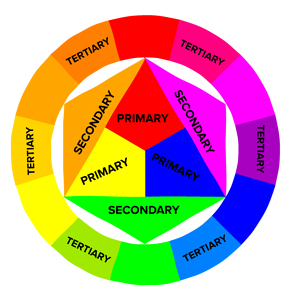
Secondary colours are the colours which are shaped by combining any two of the three main colours listed above. Try the colour principle mannequin above — see how every secondary shade is supported by two of the three main colours?
There are three secondary colours: orange, purple, and inexperienced. You may create every one utilizing two of the three main colours. Listed below are the overall guidelines of secondary shade creation:
- Crimson + Yellow = Orange
- Blue + Crimson = Purple
- Yellow + Blue = Inexperienced
Remember the fact that the colour mixtures above solely work should you use the purest type of every main shade. This pure kind is named a shade’s hue, and you may see how these hues examine to the variants beneath every shade within the shade wheel under.
Tertiary Colours
Tertiary colours are created while you combine a main shade with a secondary shade.
From right here, shade will get somewhat extra difficult, and if you wish to find out how the specialists select shade of their design, you have to first perceive all the opposite elements of shade.
An important element of tertiary colours is that not each main shade can match with a secondary shade to create a tertiary shade. For instance, pink cannot combine in concord with inexperienced, and blue cannot combine in concord with orange — each mixtures would lead to a barely brown shade (until in fact, that is what you are in search of).
As a substitute, tertiary colours are created when a main shade mixes with a secondary shade that comes subsequent to it on the colour wheel under. There are six tertiary colours that match this requirement:
- Crimson + Purple = Crimson-Purple (magenta)
- Crimson + Orange = Crimson-Orange (vermillion)
- Blue + Purple = Blue-Purple (violet)
- Blue + Inexperienced = Blue-Inexperienced (teal)
- Yellow + Orange = Yellow-Orange (amber)
- Yellow + Inexperienced = Yellow-Inexperienced (chartreuse)
The Shade Idea Wheel
Okay, nice. So now you recognize what the “principal” colours are, however you and I each know that selecting shade mixtures, particularly on a pc, entails a a lot wider vary than 12 fundamental colours.
That is the impetus behind the colour wheel, a circle graph that charts every main, secondary, and tertiary shade — in addition to their respective hues, tints, tones, and shades. Visualizing colours on this method helps you select shade schemes by exhibiting you the way every shade pertains to the colour that comes subsequent to it on a rainbow shade scale. (As you most likely know, the colours of a rainbow, so as, are pink, orange, yellow, inexperienced, blue, indigo, and violet.)

When selecting colours for a shade scheme, the colour wheel offers you alternatives to create brighter, lighter, softer, and darker colours by mixing white, black, and grey with the unique colours. These mixes create the colour variants described under:
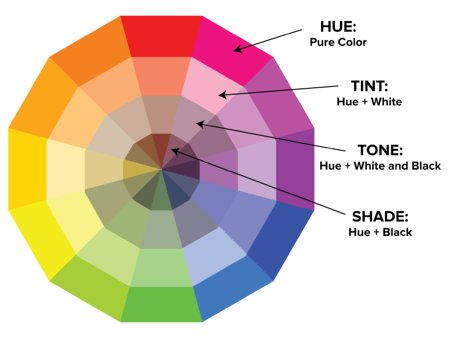
Hue
Hue is just about synonymous with what we really imply once we mentioned the phrase “shade.” The entire main and secondary colours, as an example, are “hues.”
Hues are necessary to recollect when combining two main colours to create a secondary shade. In case you do not use the hues of the 2 main colours you are mixing collectively, you will not generate the hue of the secondary shade. It is because a hue has the fewest different colours inside it. By mixing two main colours that carry different tints, tones, and shades inside them, you are technically including greater than two colours to the combination — making your closing shade depending on the compatibility of greater than two colours.
In case you have been to combine the hues of pink and blue collectively, as an example, you’d get purple, proper? However combine a tint of pink with the hue of blue, and you will get a barely tinted purple in return.
Shade
You might acknowledge the time period “shade” as a result of it is used very often to consult with gentle and darkish variations of the identical hue. However really, a shade is technically the colour that you just get while you add black to any given hue. The assorted “shades” simply consult with how a lot black you are including.
Tint
A tint is the alternative of a shade, however folks do not usually distinguish between a shade’s shade and a shade’s tint. You get a distinct tint while you add white to a shade. So, a shade can have a variety of each shades and tints.
Tone (or Saturation)
It’s also possible to add each white and black to a shade to create a tone. Tone and saturation basically imply the identical factor, however most individuals will use saturation in the event that they’re speaking about colours being created for digital photos. Tone might be used extra usually for portray.
With the fundamentals lined, let’s dive into one thing somewhat extra difficult — like additive and subtractive shade principle.
Additive & Subtractive Shade Idea
In case you’ve ever performed round with shade on any pc program, you’ve got most likely seen a module that listed RGB or CMYK colours with some numbers subsequent to the letters.
Ever questioned what these letters imply?
CMYK
CMYK stands for Cyan, Magenta, Yellow, Key (Black). These additionally occur to be the colours listed in your ink cartridges to your printer. That is no coincidence.
CMYK is the subtractive shade mannequin. It is referred to as that as a result of it’s a must to subtract colours to get to white. Which means the alternative is true — the extra colours you add, the nearer you get to black. Complicated, proper?

Take into consideration printing on a bit of paper. While you first put a sheet within the printer, you are sometimes printing on a white piece of paper. By including shade, you are blocking the white wavelengths from getting via.
Then, as an instance you have been to place that printed piece of paper again into the printer, and print one thing on it once more. You may discover the areas which were printed on twice could have colours nearer to black.
I discover it simpler to consider CMYK when it comes to its corresponding numbers. CMYK works on a scale of 0 to 100. If C=100, M=100, Y=100, and Okay=100, you find yourself with black. However, if all 4 colours equal 0, you find yourself with true white.
RGB
RGB shade fashions, however, are designed for digital shows, together with computer systems.
RGB stands for Crimson, Inexperienced, Blue, and is predicated on the additive shade mannequin of sunshine waves. This implies, the extra shade you add, the nearer you get to white. For computer systems, RGB is created utilizing scales from 0 to 255. So, black could be R=0, G=0, and B=0. White could be R=255, G=255, and B=255.

While you’re creating shade on a pc, your shade module will normally record each RGB and CMYK numbers. In follow, you should utilize both one to seek out colours, and the opposite shade mannequin will regulate accordingly.
Nevertheless, many net packages will solely provide the RGB values or a HEX code (the code assigned to paint for CSS and HTML). So, should you’re designing digital photos or for net design, RGB might be your greatest wager for selecting colours.
You may all the time convert the design to CMYK and make changes must you ever want it for printed supplies.
The Which means of Shade
Together with various visible affect, totally different colours additionally carry totally different emotional symbolism.
- Crimson — sometimes related to energy, ardour, or power, and might help encourage motion in your web site
- Orange — pleasure and enthusiasm, making it a sensible choice for constructive messaging
- Yellow — happiness and mind, however be cautious of overuse
- Inexperienced — usually related to progress or ambition, inexperienced might help give the sense that your model is on the rise
- Blue — tranquility and confidence, relying on the shade — lighter shades present a way of peace, darker colours are extra assured
- Purple — luxurious or creativity, particularly when used intentionally and sparingly in your web site
- Black — energy and thriller, and utilizing this shade might help create needed destructive house
- White — security and innocence, making it a fantastic selection to assist streamline your web site
Value noting? Completely different audiences might understand colours otherwise. The meanings listed above are frequent for North American audiences, but when your model strikes into different components of the world, it’s a good suggestion to analysis how customers will understand explicit colours. For instance, whereas pink sometimes symbolizes ardour or energy in the USA, it’s thought-about a shade of mourning in South Africa.
Whereas it’s attainable to create your web site utilizing a mix of each shade below the rainbow, likelihood is the ultimate product received’t look nice. Fortunately, shade specialists and designers have recognized seven frequent shade schemes to assist jumpstart your inventive course of.
What are the seven shade schemes?
The seven main shade schemes are monochromatic, analogous, complementary, break up complementary, triadic, sq., and rectange (or tetradic).
Let’s look at every in additional element.
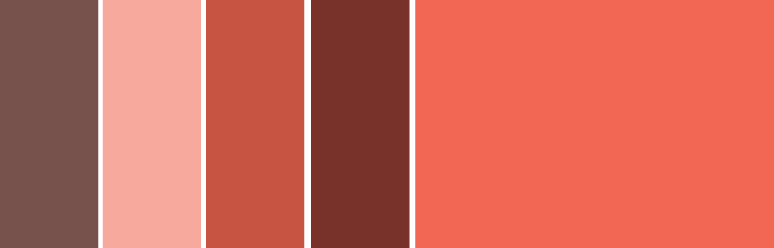
1. Monochromatic
Monochromatic shade schemes use a single shade with various shades and tints to provide a constant feel and appear. Though it lacks shade distinction, it usually finally ends up wanting very clear and polished. It additionally means that you can simply change the darkness and lightness of your colours.

Monochromatic shade schemes are sometimes used for charts and graphs when creating excessive distinction is not needed.
Try all of the monochromatic colours that fall below the pink hue, a main shade.

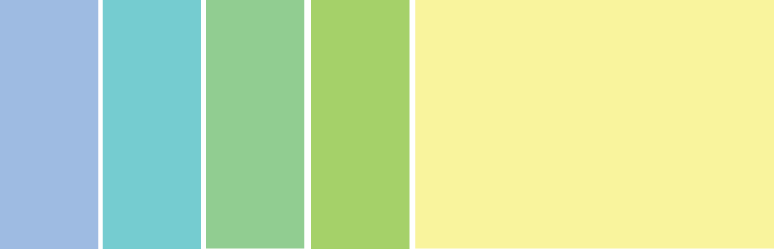
2. Analogous
Analogous shade schemes are shaped by pairing one principal shade with the 2 colours straight subsequent to it on the colour wheel. It’s also possible to add two extra colours (that are discovered subsequent to the 2 outdoors colours) if you wish to use a five-color scheme as an alternative of simply three colours.

Analogous buildings don’t create themes with excessive contrasting colours, in order that they’re sometimes used to create a softer, much less contrasting design. For instance, you might use an identical construction to create a shade scheme with autumn or spring colours.
This shade scheme is nice for creating hotter (pink, oranges, and yellows) or cooler (purples, blues, and greens) shade palettes just like the one under.

Analogous schemes are sometimes used to design photos fairly than infographics or bar charts as the entire components mix collectively properly.
3. Complementary
You’ll have guessed it, however a complementary shade scheme is predicated on using two colours straight throughout from one another on the colour wheel and related tints of these colours.

The complementary shade scheme offers the best quantity of shade distinction. Due to this, try to be cautious about how you utilize the complementary colours in a scheme.
It is best to make use of one shade predominantly and use the second shade as accents in your design. The complementary shade scheme can also be nice for charts and graphs. Excessive distinction helps you spotlight necessary factors and takeaways.

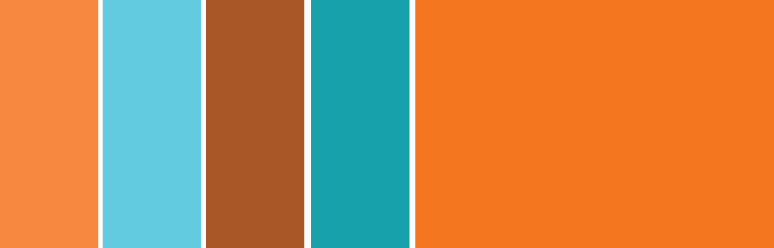
4. Cut up Complementary
A break up complementary scheme consists of one dominant shade and the 2 colours straight adjoining to the dominant shade’s complement. This creates a extra nuanced shade palette than a complementary shade scheme whereas nonetheless retaining the advantages of contrasting colours.

The break up complementary shade scheme could be tough to steadiness as a result of not like analogous or monochromatic shade schemes, the colours used all present distinction (just like the complementary scheme).
The constructive and destructive side of the break up complementary shade mannequin is that you should utilize any two colours within the scheme and get nice distinction … however that additionally means it will also be difficult to seek out the precise steadiness between the colours. In consequence, you could find yourself enjoying round with this one a bit extra to seek out the precise mixture of distinction.

5. Triadic
Triadic shade schemes supply excessive contrasting shade schemes whereas retaining the identical tone. Triadic shade schemes are created by selecting three colours which are equally positioned in traces across the shade wheel.

Triad shade schemes are helpful for creating excessive distinction between every shade in a design, however they’ll additionally appear overpowering if all your colours are chosen on the identical level in a line across the shade wheel.
To subdue a few of your colours in a triadic scheme, you possibly can select one dominant shade and use the others sparingly, or just subdue the opposite two colours by selecting a softer tint.
The triadic shade scheme seems nice in graphics like bar or pie charts as a result of it affords the distinction it is advisable create comparisons.

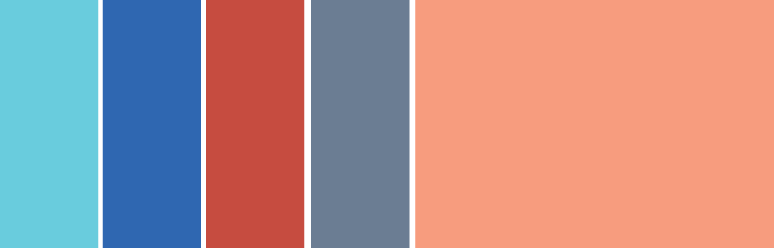
6. Sq.
The sq. shade scheme makes use of 4 colours equidistant from one another on the colour wheel to create a sq. or diamond form. Whereas this evenly-spaced shade scheme offers substantial distinction to your design, it’s a good suggestion to pick out one dominant shade fairly than making an attempt to steadiness all 4.

Picture Supply
Sq. shade schemes are nice for creating curiosity throughout your net designs. Undecided the place to start out? Choose your favourite shade and work from there to see if this scheme fits your model or web site. It’s additionally a good suggestion to attempt sq. schemes in opposition to each black and white backgrounds to seek out one of the best match.
 Picture Supply
Picture Supply
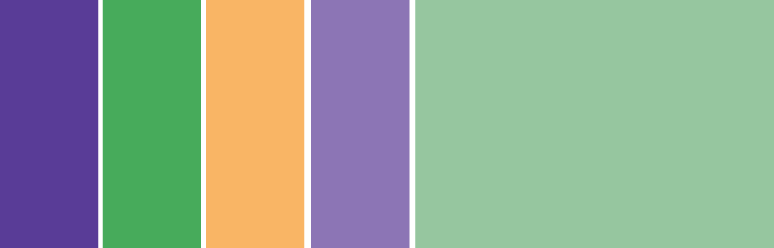
7. Rectangle
Additionally referred to as the tetradic shade scheme, the rectangle method is just like its sq. counterpart however affords a extra delicate method to paint choice.

Picture Supply
As you possibly can see within the diagram above, whereas the blue and pink shades are fairly daring, the inexperienced and orange on the opposite aspect of the rectangle are extra muted, in flip serving to the bolder shades stand out.

Picture Supply
Irrespective of which shade scheme you select, consider what your graphic wants. If it is advisable create distinction, then select a shade scheme that provides you that. Alternatively, should you simply want to seek out one of the best “variations” of sure colours, then mess around with the monochromatic shade scheme to seek out the right shades and tints.
Bear in mind, should you construct a shade scheme with 5 colours, that does not imply it’s a must to use all 5. Generally simply selecting two colours from a shade scheme seems a lot better than cramming all 5 colours collectively in a single graphic.
Learn how to Select a Shade Scheme
- Prioritize the consumer expertise, first.Leverage pure inspiration.
- Set a temper to your shade scheme.
- Take into account shade context.
- Check with your shade wheel.
- Use the 60-30-10 rule.
- Draft a number of designs.
1. Prioritize the consumer expertise, first.
Earlier than you add shade to your web site, app, product, or packaging, get the essential design downpat in greyscale.
This allows you to give attention to what issues most: Person expertise. As a substitute of specializing in the colour scheme of your total web site or the hue of particular buttons or hyperlinks, make certain all the things works prefer it’s presupposed to. Be certain that hyperlinks aren’t damaged, product pages are up-to-date and e mail opt-ins are able to go.
Right here’s why: Even the best-looking web site or product with excellent shade choice received’t be sufficient to maintain guests if they’ll’t discover what they’re in search of.
2. Leverage pure inspiration.
As soon as your web site operations are strong, it’s time to start out deciding on colours.
Undecided what seems good? Have a look outdoors. Nature is one of the best instance of colours that complement one another — from the inexperienced stems and shiny blooms of flowering vegetation to azure skies and white clouds, you possibly can’t go fallacious pulling context from pure colours and mixtures.
3. Set a temper to your shade scheme.
With a couple of shade selections in thoughts, contemplate the temper you need your shade scheme to set. If ardour and power are your priorities, lean extra towards pink or brighter yellows. In case you’re seeking to create a sense of peace or tranquility, pattern towards lighter blues and greens.
It’s additionally value considering negatively. It is because destructive house — in both black or white — might help preserve your design from feeling too cluttered with shade.
4. Take into account shade context.
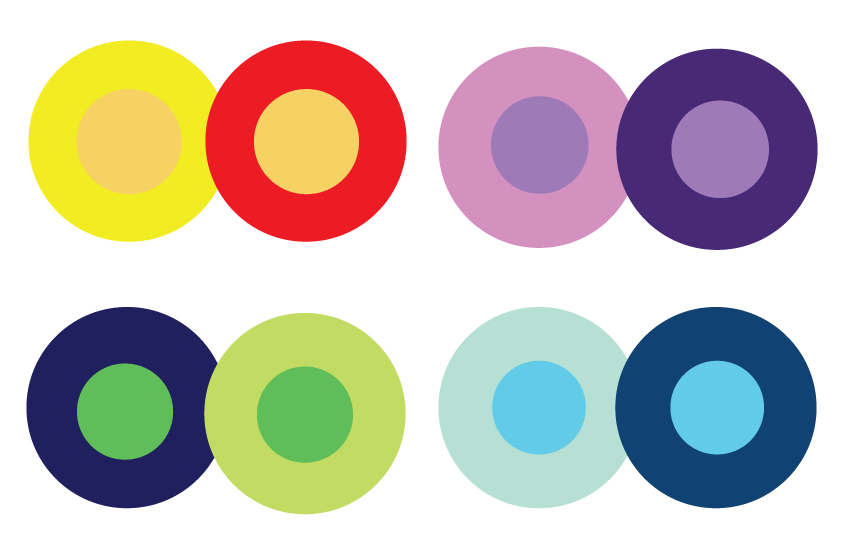
It’s additionally value contemplating how colours are perceived in distinction.
Within the picture under, the center of every of the circles is similar measurement, form, and shade. The one factor that modifications is the background shade.
But, the center circles seem softer or brighter relying on the contrasting shade behind it. You might even discover motion or depth modifications simply primarily based on one shade change.

It is because the best way by which we use two colours collectively modifications how we understand it. So, while you’re selecting colours to your graphic designs, take into consideration how a lot distinction you need all through the design.
As an illustration, should you have been making a easy bar chart, would you desire a darkish background with darkish bars? In all probability not. You’d almost certainly need to create a distinction between your bars and the background itself because you need your viewers to give attention to the bars, not the background.
5. Check with your shade wheel.
Subsequent, contemplate your shade wheel and the schemes talked about above. Choose a couple of totally different shade mixtures utilizing schemes corresponding to monochrome, complementary, and triad to see what stands out.
Right here, the objective isn’t to seek out precisely the precise colours on the primary attempt to create the right design, however fairly to get a way of which scheme naturally resonates along with your private notion and the look of your web site.
You might also discover that schemes you choose that look good in principle don’t work along with your web site design. That is a part of the method — trial and error will enable you to discover the colour palette that each highlights your content material and improves the consumer expertise.
6. Use the 60-30-10 rule.
Typically utilized in residence design, the 60-30-10 rule can also be helpful for web site or app design. The concept right here is to make use of three colours: A principal shade for 60% of your design, a secondary shade for 30% of your design and an accent shade for the final 10%.
Whereas these aren’t hard-and-fast numbers, they assist give a way of proportion and steadiness to your web site by offering a main shade with secondary and accent colours that each one work collectively.
7. Draft a number of designs.
Draft and apply a number of shade designs to your web site and see which one(s) stand out. Then, take a step again, wait a couple of days and test once more to see in case your favorites have modified.
Right here’s why: Whereas many designers go in with a imaginative and prescient of what they need to see and what seems good, the completed product usually differs on digital screens that bodily shade wheels — what appeared like an ideal complement or a great shade pop might find yourself wanting drab or dated.
Don’t be afraid to draft, evaluation, draft once more and throw out what doesn’t work — shade, like web site creation, is a constantly-evolving artwork kind.
Put merely? Apply makes excellent. The extra you play with shade and follow design, the higher you get. Nobody creates their masterpiece the primary time round.
Shade Instruments
There’s been plenty of principle and sensible info for really understanding which colours go greatest collectively and why. However when it comes all the way down to the precise activity of selecting colours whilst you’re designing, it is all the time a fantastic concept to have instruments that will help you really do the work rapidly and simply.
Fortunately, there are a selection of instruments that will help you discover and select colours to your designs.
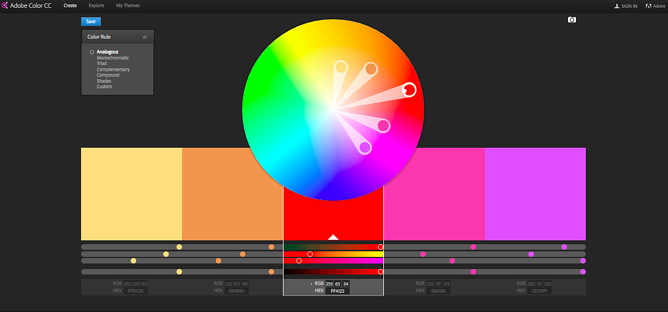
Adobe Shade
Certainly one of my favourite shade instruments to make use of whereas I am designing something — whether or not it is an infographic or only a pie chart — is Adobe Shade (beforehand Adobe Kuler).
This free on-line device means that you can rapidly construct shade schemes primarily based on the colour buildings that have been defined earlier on this put up. As soon as you’ve got chosen the colours within the scheme you want, you possibly can copy and paste the HEX or RGB codes into no matter program you are utilizing.
It additionally options tons of of premade shade schemes so that you can discover and use in your personal designs. In case you’re an Adobe consumer, you possibly can simply save your themes to your account.

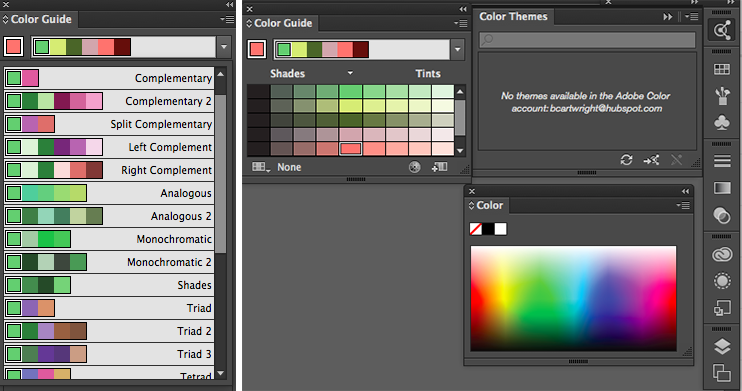
Illustrator Shade Information
I spend plenty of time in Adobe Illustrator, and certainly one of my most-used options is the colour information. The colour information means that you can select one shade, and it’ll routinely generate a five-color scheme for you. It would additionally provide you with a variety of tints and shades for every shade within the scheme.
In case you swap your principal shade, the colour information will swap the corresponding colours in that scheme. So should you’ve chosen a complementary shade scheme with the principle shade of blue, as soon as you turn your principal shade to pink, the complementary shade can even swap from orange to inexperienced.
Like Adobe Shade, the colour information has quite a few preset modes to decide on the form of shade scheme you need. This helps you choose the precise shade scheme type throughout the program you are already utilizing.
After you’ve got created the colour scheme that you really want, it can save you that scheme within the “Shade Themes” module so that you can use all through your undertaking or sooner or later.

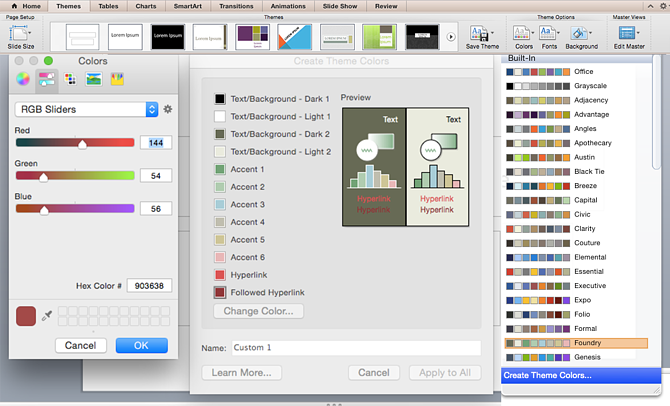
Preset Shade Guides
In case you’re not an Adobe consumer, you’ve got most likely used Microsoft Workplace merchandise at the very least as soon as. The entire Workplace merchandise have preset colours that you should utilize and mess around with to create shade schemes. PowerPoint additionally has quite a few shade scheme presets that you should utilize to attract inspiration to your designs.
The place the colour schemes are positioned in PowerPoint will depend upon which model you utilize, however as soon as you discover the colour “themes” of your doc, you possibly can open up the preferences and find the RGB and HEX codes for the colours used.
You may then copy and paste these codes for use in no matter program you are utilizing to do your design work.

Discovering the Proper Shade Scheme
There’s plenty of principle on this put up, I do know. However in the case of selecting colours, understanding the speculation behind shade can do wonders for the way you really use shade. This could make creating branded visuals straightforward, particularly when utilizing design templates the place you possibly can customise colours.

Editor’s word: This put up was initially printed in October 2018 and has been up to date for comprehensiveness.
Source link